Dans cet article, je vais vous montrer, étape par étape, des instructions avec une image pour l’ajout de CSS et de modèles externes à votre projet MVC.
Étape 1:
Démarrez un nouveau projet MVC 5 vide. Allez dans File -> New -> Project.
Sélectionnez Web dans le côté gauche, puis sélectionnez ASP.NET Web Application comme projet.
Étape 2:
Sélectionnez MVC Template dans la zone du modèle et cochez la case MVC, puis cliquez sur OK.
Un projet MVC va s'ouvrir.
Étape 3:
MVC est une application bien structurée et il existe un dossier spécial pour tous les types de ressources. Maintenant, ajoutez des images et une feuille de style de votre thème CSS téléchargé. Toutes les images et le fichier css doivent être sous le dossier Content.
Étape 4:
Une application peut contenir des parties communes dans l'interface utilisateur qui restent les mêmes tout au long de l'application, telles que le logo, header, left navigation bar, right bar or footer. ASP.NET MVC a introduit une vue layout qui contient ces éléments d’interface utilisateur courants, évitant ainsi d’écrire le même code dans chaque page.
La vue layout de présentation est identique à la page maître de l'application de formulaire Web ASP.NET.
Étape 5:
Je vais donc diviser la page d’index en plusieurs pages partielles nécessaires.Par exemple, Header, footer and sidebar sont les mêmes dans toutes les pages. Comment, voyez ces étapes.
5.1 Faites un clic droit sur le dossier Shared Ajouter une vue. Donnez le nom de la vue sous _TopMenu et cochez Créer une vue partielle, puis cliquez sur Ajouter.
5.2 Aller à la page _Layout.cshtml. Coupez ce bloc de code et collez-le dans le fichier TopMenu.cshtml.
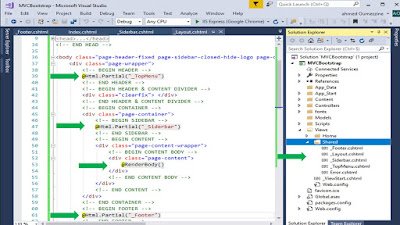
5.3 Revenez maintenant à _Layout.cshtml et ajoutez ce code à la place de TopMenu.
Html.Partial("_TopMenu")
Maintenant votre page _Layout.cshtml ressemblera à ceci
5.4 Casser tout le bloc de code jusqu'à ce que votre _Layout.cshtml ressemble à ceci.
Remarque :
Vous avez remarqué
Étape 5:
Toutes nos félicitations! Vous avez créé la mise en page de page maître avec succès. Maintenant, il est temps d'ajouter des pages pour votre site Web.
C'est tout. Vous avez conçu vos pages Web maîtres dans MVC 5 avec un modèle HTML CSS externe. Maintenant, déboguez votre programme et profitez de Output.
Une application peut contenir des parties communes dans l'interface utilisateur qui restent les mêmes tout au long de l'application, telles que le logo, header, left navigation bar, right bar or footer. ASP.NET MVC a introduit une vue layout qui contient ces éléments d’interface utilisateur courants, évitant ainsi d’écrire le même code dans chaque page.
La vue layout de présentation est identique à la page maître de l'application de formulaire Web ASP.NET.
4.1 rechercher dans votre template bootstrap à propos de la page "page blanche" pour chaque template devrait être trouvé cette page.
4.2 Copiez tout le code et collez-le dans _Layout.cshtml
Étape 5:
Je vais donc diviser la page d’index en plusieurs pages partielles nécessaires.Par exemple, Header, footer and sidebar sont les mêmes dans toutes les pages. Comment, voyez ces étapes.
5.1 Faites un clic droit sur le dossier Shared Ajouter une vue. Donnez le nom de la vue sous _TopMenu et cochez Créer une vue partielle, puis cliquez sur Ajouter.
5.2 Aller à la page _Layout.cshtml. Coupez ce bloc de code et collez-le dans le fichier TopMenu.cshtml.
5.3 Revenez maintenant à _Layout.cshtml et ajoutez ce code à la place de TopMenu.
Html.Partial("_TopMenu")
Maintenant votre page _Layout.cshtml ressemblera à ceci
5.4 Casser tout le bloc de code jusqu'à ce que votre _Layout.cshtml ressemble à ceci.
Remarque :
Vous avez remarqué
- @RenderSection("scripts", false) - Il vous permet d'ajouter une balise scripts pour les pages.
- @RenderBody() - Il vous permet d'ajouter un contenu séparé pour chaque page
- @ViewBag.Title - Ce code permet d'ajouter un titre séparé pour chaque page.
Étape 5:
et pour chaque appel de fichier javascript ou css, vous devez ajouter "~/Content/" comment indique dans cette code :
avant :
<script src="../assets/global/plugins/jquery.min.js" type="text/javascript"></script>
après :
<script src="~/Content/global/plugins/jquery.min.js" type="text/javascript"></script>
Toutes nos félicitations! Vous avez créé la mise en page de page maître avec succès. Maintenant, il est temps d'ajouter des pages pour votre site Web.
C'est tout. Vous avez conçu vos pages Web maîtres dans MVC 5 avec un modèle HTML CSS externe. Maintenant, déboguez votre programme et profitez de Output.
Si vous rencontrez des problèmes lors de la création d'une mise en page de page principale dans MVC, n'hésitez pas à me demander via mon courrier électronique "ahmedoumezzine@outlook.fr"